Gravity Form Upload File Where Does It Upload
Uploading files to a form is a mutual occurrence for about users. Whether they're signing up for a new social media platform, renewing their passport, or getting flyers printed for the school musical, there's a proficient gamble they're going to need to upload a certificate or image to the grade.
While information technology might not seem similar the most important aspect of your class, the UX of the file upload procedure is actually cardinal to whether or not users submit a form. Any obstacles that forestall a smooth upload could be plenty to crusade them to abandon the page.
The built-in File Upload field in Gravity Forms supports single and multi-file uploads, and the multi-file upload supports drag-and-drop. It'south a solid foundation that we've used to create an even amend experience with Gravity Forms File Upload Pro. It adds epitome preview, cropping, image optimizations, and sorting. In this article, we're going to look at each of these features and how to create ameliorate file uploads for users on your site.
- Prototype Preview — Seeing is believing.
- Cropping — Get the perfect image.
- Image Optimizations — A magic wand for your images.
- Sorting — Because society matters.
- Amend User Experience
Image Preview — Seeing is believing.
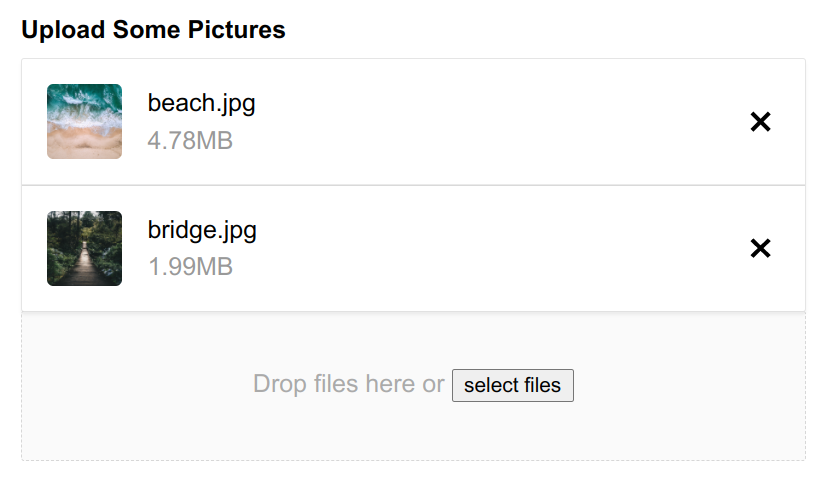
No matter what type of epitome you're asking users to upload, letting them preview the image improves the experience. The user knows exactly what image they've uploaded before the course is submitted. If the upload is incorrect, fixing it is a breeze. If they're uploading multiple images, previews aid them runway progress and ensure they take sent all of the necessary images.
File Upload Pro's previews automatically update when an prototype is cropped.
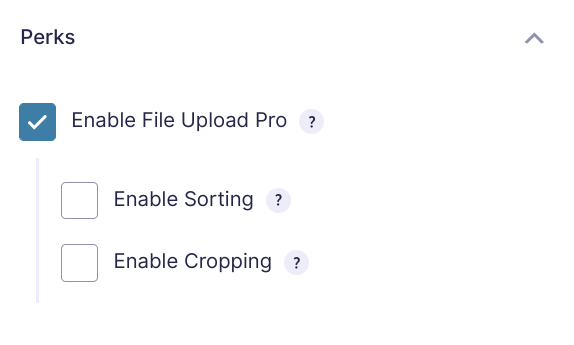
To add image previews, simply actuate File Upload Pro on whatsoever File Upload field.

Any images uploaded to the field will automatically display a preview.

Cropping — Get the perfect epitome.
The ability to crop an image directly in the class is essential. This is especially truthful on mobile, where pictures are often taken direct on a phone. Whether your user is uploading a new profile picture or sending a copy of their photo ID, chances are that they'll want to ingather their image. While it'south possible they can switch to an image editor to handle the crop, this takes them out of the form's flow. For a better experience, permit them crop the prototype directly on your form.
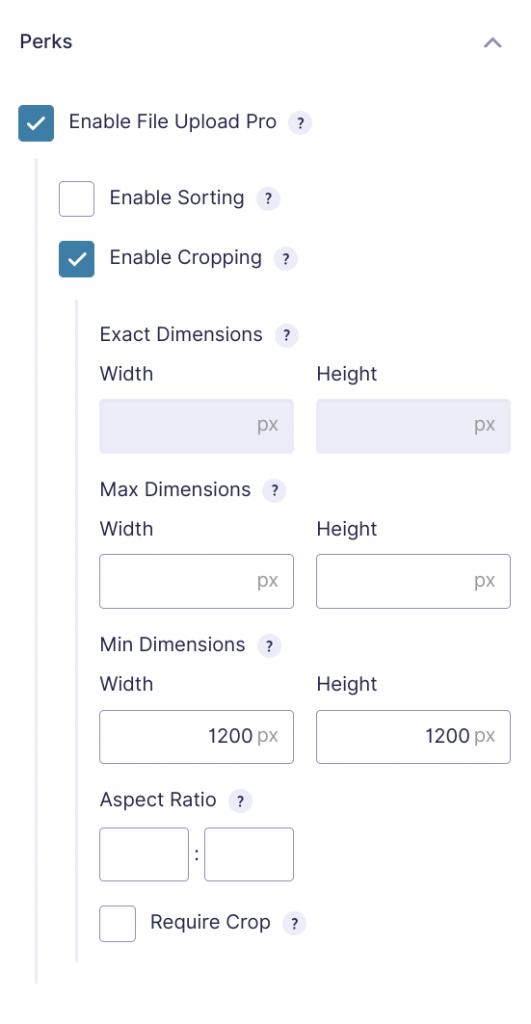
This is handled easily via File Upload Pro. Cheque the Enable Cropping checkbox, and you're good to go.

Once activated, users can crop and re-crop images immediately after upload.

File Upload Pro supports circle stencils, which are neat for user contour pictures!
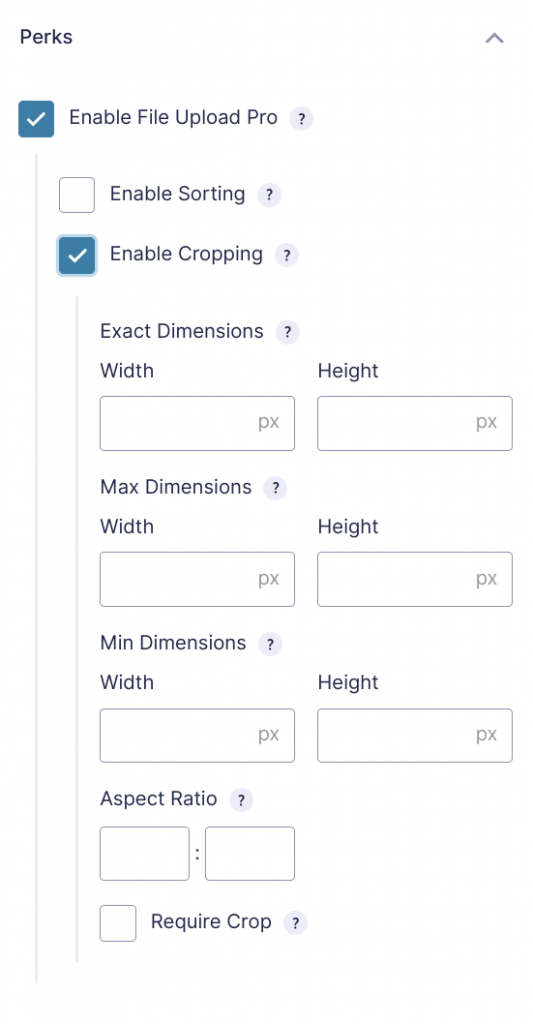
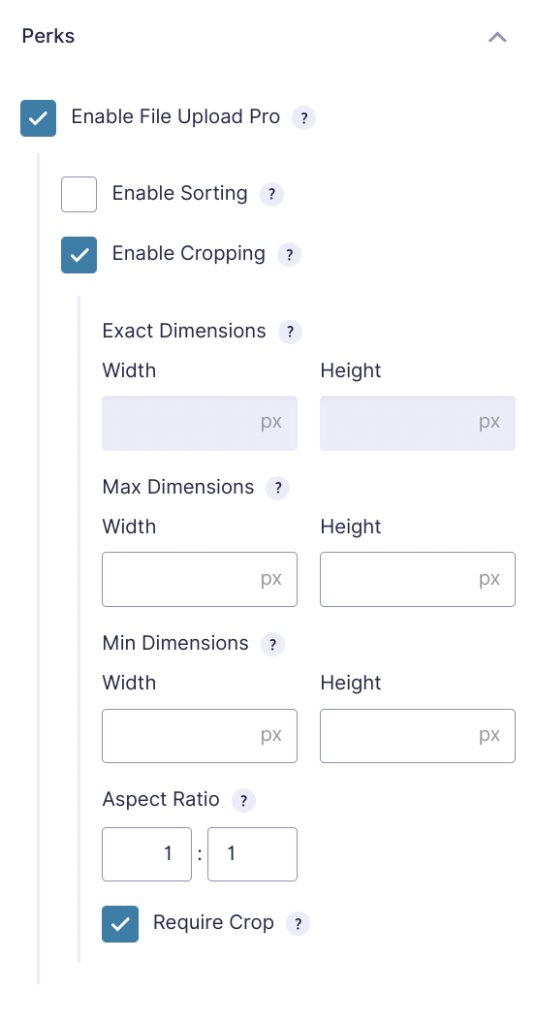
Gravity Forms File Upload Pro supports limiting the attribute ratio and setting exact, minimum, and maximum dimensions on prototype uploads. This ensures your users are submitting images that meet your specific criteria. While instructions can be inserted into the field's description, a better method is to enforce those limits.

I recommend activating Require Crop while you're at it. This causes the cropping tool to automatically activate the moment an prototype is uploaded. This prevents File Upload Pro from making its own decision on how to handle the crop, potentially causing headaches.
For more details on how each of these options works, check out How to Ingather Images with Gravity Forms.
Prototype Optimizations — A magic wand for your images.
With File Upload Pro, images are automatically rotated and optimized on upload. This means y'all no longer have to worry well-nigh misoriented, oversized images taking up precious deejay space. Automatic image optimization honors whatsoever cropping and dimension settings.
For many forms, the size of the uploaded image is just equally important as the paradigm itself. For official documents, resolution is key. Applying for a loan requires high-resolution photo ID pictures, academy awarding forms require clear copies of vaccination records, and sticker guild forms need high-quality artwork. Gear up verbal, minimum, and maximum dimensions on your file upload fields to make certain that uploaded images see your requirements.

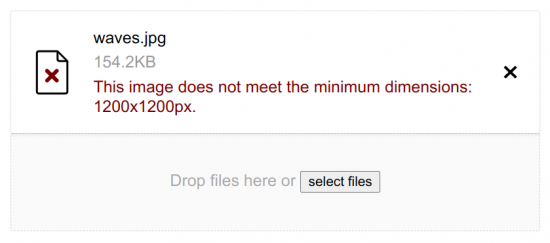
If the user uploads an image that doesn't friction match your requirements, File Upload Pro will display a validation error with those requirements.

Sorting — Because social club matters.
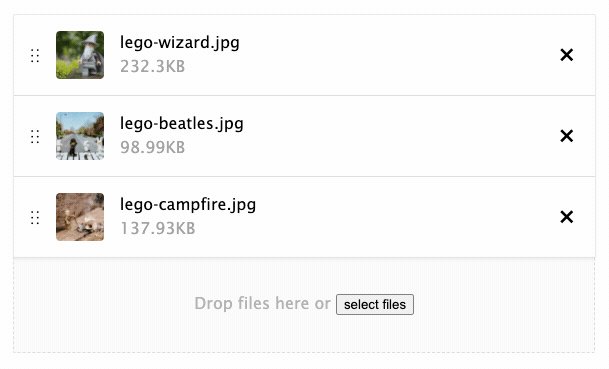
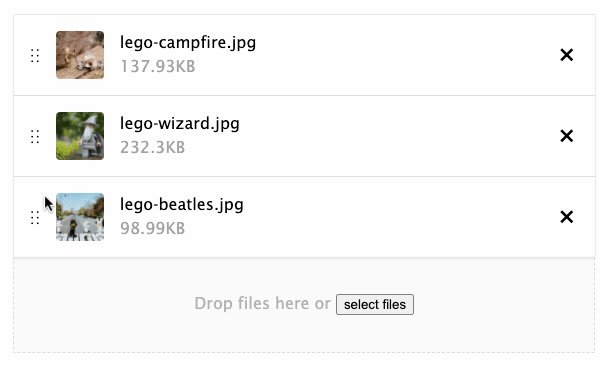
For a custom agenda club form where images should exist in order from January to Feb, a gallery submission course where the user wants to prove their best work start, or a classified ad where the advertisement heir-apparent wants to display the detail from multiple angles, sorting is a must-take feature. Anywhere that the gild of uploaded files matters, File Upload Pro makes sorting a breeze.
Instead of having multiple Single File Upload fields on the class, you tin utilize a single Multi-File Upload Field and let the user sort the files at volition. Once enabled, images and non-prototype files can exist sorted via the Gravity Forms drag and drop file upload interface.

Better User Experience
As you tin see, adding some much-needed features to Gravity Forms File Upload fields improves the user feel immensely. Users stay within the form'southward menses while uploading images, even while cropping to specific attribute ratios. This means more submissions and less abased forms.
Did this resource aid you lot do something crawly with Gravity Forms? Then you lot'll absolutely honey Gravity Perks; a suite of 39+ essential add-ons for Gravity Forms with support you tin can count on.
- View All Perks
- Buy Gravity Perks
Source: https://gravitywiz.com/better-file-uploads-with-gravity-forms/
0 Response to "Gravity Form Upload File Where Does It Upload"
Post a Comment